-
Week Notes Week 103
Just a short week this week so a short blog post too I think. Fixed plenty of bugs in the two client iPhone apps I’m doing at the moment and got new versions over to the clients for testing. One of the apps seems to be running a bit slow but I think this is just an issue with how I’m keeping the UI up to date which should be quite fixable. They seem happy with the UI now which means that they’re happy with the functionality so hopefully it’s just some final bug fixing and polish left to do. I haven’t heard anything back about the other app so I’m hoping they’re happy with that one now too.
I finished off the week by attending the Hacks & Hackers event organised by ScraperWiki and OpenLabs Liverpool. The idea of the event was to bring together Journalists (hacks) and software developers/hardware hackers/general web people (hackers) and see what they could come up with by working together. We began the event by introducing ourselves and those with a specific interest in a topic declared this interest. We then had 10 minutes to meet each other and form groups around the various topics and then had 6-7 hours to get building something.
I ended up in a group who wanted to look at the social legacy left by the World Cup in Africa. Not something that specifically relates to me but I thought it might be interesting to see what we could produce. After an hour or so of looking for data sources we ended up realising that there really wasn’t much out there. We had tried looking for data on the social implications of the World Cup, looking at how previous similar events had affected developing countries and tried comparing aspects of this World Cup to England’s bid for the 2018 tournament. In the end we decided to bring together 11 facts about the South Africa tournament and 11 facts about England’s bid and display them like player lineups.
Trying to find 22 statistics proved fairly difficult, unfortunately we couldn’t find a single source to use for all of them so there was no opportunity for me to automate the process, which also meant I didn’t get to try out ScraperWiki. It did have one benefit though as the journalists could all spend the afternoon researching while I and the other developer, Francis Fish, could be working on the presentation mechanism.
We decided the best way to get the player lineups to display would be to use a HTML page styled up to look correct and then use CSS & JavaScript to present the statistics when the shirts were clicked on. Some of the CSS got quite tricky, and is still not perfect, but the JS wasn’t too bad just using jQuery to animate between properties. I thought having the numbers appear on their own on the shirts and then having any extra descriptive prefix and postfix fade in would look pretty good. A small description of each stat also appears below. I also tried out a jQuery plugin that allows fading between colours including alpha channels. This gives some nice effects allowing you to fade a colour background in by increasing its opacity without having to change the opacity of elements within the element. In the end though I found I didn’t need this but I may use it in the future.
If you’re interested in seeing what we created here’s a link to it, The other World Cup. (Now updated with the correct link)
-
Week Notes Week 102
So a very busy week as I had various projects to try to finish off and plenty to do to prepare for my State of the Map talk. Also kittens!
It might seem a bit odd to mention kittens on a blog post about my work week. It’s actually quite sensible though, these fluffy critters took up a sizable amount of time in my week!
But apart from that. Most of my time last week was spent trying to tie up loose ends and get the iPhone apps I’ve been doing ready for testing. I discussed the changes in functionality needed for one of the apps and the client has agreed to pay for some more of my time to get those bits added, so that’s great. I spent some time getting the most important changes done but will do most of that extra work this week and will hopefully get that app finished soon.
The smaller app that I was waiting for sign-off on I finished on Monday and sent that off to Testing first thing Tuesday. I was quite happy with it and felt it was working well. I heard from the client on Friday but haven’t yet had time to look at how many bugs they’ve found, hopefully not too many!
I began some work on new functionality for mapme.at to allow users to consolidate their favourites. Part of this work is to allow user’s to take their old favourites and merge them with places that mapme.at has found in the OSM database. The other part is to allow users to manually match OSM places on to Foursquare venues that perhaps have slightly different names or for other reasons the automated matching hasn’t been able to manage. I was hoping to have this ready by the time of State of the Map so I could announce this great effort to come up with a repository of ID mappings but unfortunately with kittens and finishing client work I didn’t manage it. In fact I didn’t even manage to finish my presentation until I was on the train to Girona and finally had an hour to sit in front of my laptop with no distractions and no interruptions. My talk on Friday seemed to be well received. People were interested in some of the applications and uses of the site and there was definite interest in the ID mapping data that I explained would be available in the future.
I described the site as a “Social Location Experimentation Platform”. I had come up with this term a few days previous, I think trying to channel some of the excitement that BERG find with their name (based on British Experimental Rocketry Group). Though I came up with it after the description I think my explanation was valid. I pointed out that the mapme.at platform allows experimentation not just by developers who can come up with some interesting and fun apps (like Adrian McEwen’s ferry trackers or my “Weasley” clock) but also by users who are able to experiment with mapme.at and with other location tracking applications like Foursquare and Google Latitude and can do it knowing that even if they only play with a service for a week and then stop using it, they won’t have wasted that week of data collection because mapme.at will do the job of storing up all their history in one place that they can access at any time and from any other compatible service.
If you’re interested in reading through my talk you can find the slides here.
As I spent most of yesterday travelling I now have a very short week this week (and hence this blog post being very late). I’m probably also going to the Hacks and Hackers event on Friday which will also restrict the time I have to spend on client work. Hopefully there’ll be less interruptions from kittens too (though this blog post has already been interrupted by them once!) On that note I better get started, see you next week!
-
Week Notes Week 101
Monday last week was spent making some final changes to the app I’ve been working on for the last few weeks. I’d originally quoted 10 days on that app so Monday was the last of the days I’d allocated on it. I wanted to make sure I got all the functionality in place so that in theory the only thing left was to add some polish to better meet the client’s branding and just make sure the app was easier to use. I delivered that last thing on Monday and arranged a call to discuss it with the client on Thursday. The call was preceded by an email with a mock-up of the app showing some slight new functionality. In the call they then went on to describe more of this and how they would send through some more mock-ups. These came through on Friday and showed various other new functionality. I had already mentioned that I’d finished the allotted time for the project and the client did seem amenable to the idea of paying for some more so I now need to go over the new documents, work out exactly what is new and how much time it’s going to take. Hopefully we’ll get that sorted and they’ll agree to pay for what should only be a few more days.
The rest of the week I spent finishing off the other iPhone app I started a few weeks ago but had to pause while we waited for sign-off. This has been coming along quite nicely, I got much of the functionality done by Wednesday and went in to visit the client and talk through the look and feel. They showed me some changes I’d need to do and also got the rest of the graphics to me by Friday so this app is nearly complete, just some visual changes that I’ll need to finish off today.
I was trying to keep this coming week free because Friday is the first day of the OpenStreetMap “State of the Map” conference. I’m really looking forward to this as it’s always so interesting and it’s great to catch up with some friends I see all too infrequently. I have a speaking slot which was actually recently moved so that I’m second up! I’ll be talking about how I’ve used OpenStreetMap to develop a “location-based social network” - i.e. mapme.at. I’m hoping it will go well and shouldn’t be too hard to prepare or give the talk as it’s always easier talking about something you’re heavily involved in. I do want to get time this week to work on some new functionality for the site though so that I’ve got something to announce! All that needs to be done by the end of Wednesday as Thursday will be spent getting to Girona via Barcelona.
So a fun and, as ever, busy week ahead. Better get started!
-
Week Notes Week 100(!)
Ah, week 100, I did notice this milestone coming up last week and thought that I should do something special for it. Unfortunately I then forgot. I’ve actually had a fairly quiet week of getting my head down and working so I don’t really have much to report. Maybe I’ll make 128 the milestone instead or 104 as that would be my 2 year anniversary. Or probably I just won’t worry about such things.
So, this week I spent all 5 days working on the new client iPhone app. After my good progress last week I managed to get the essential functionality completed by Tuesday and so I compiled a list of things I’d missed on the first pass or bugs I’d found, and started working through it. I made good progress on some bits but had a few issues working with the client’s API for one call so ended up spending more time than I was expecting on that. It all boiled down to accessing an API call on a different server which had a different OAuth implementation. It looks like they have a slight bug in their implementation that meant I had to be very careful about the order of my URL parameters. I managed to get that sorted though and sent a version of the app over for them to try out on Friday night.
I’ve got plenty of things to work on today but hopefully they won’t be as tricky as that last task. Today is in theory the last scheduled day I’ve got on this app but it looks like I’ll definitely be spending a little more time tidying up the loose ends. I finally got sign off for the other client app I was working on weeks ago so I’ll be going straight onto that one as soon as I can.
-
Unpaid Ruby on Rails Internship in Liverpool
Quite often when people ask me about new features on mapme.at they get what is becoming a stock answer of “it’s on the list”. In most cases this really is true, the problem is that the list is very very long and I’m getting very little time to work on it. I’ve decided that I need to sort this out and the way I’m going to do this is by recruiting some help. In a previous job in Manchester we worked with the University of Manchester to recruit their second year students on summer internships, and in later years even full sandwich year placements. This was a great experience for both the students and for us who had to train them and work with them. I’m looking to this as a possible solution to my problem on mapme.at.
Firstly - the unpaid bit - at the moment mapme.at is not generating any revenue. I’m fine with that and am fully intending to take my own sweet time to push it in that direction. That does mean that any money spent on it comes out of my own pocket. I think that working on mapme.at could be a great opportunity for someone beginning a career in software development. They would be working on a popular site getting plenty of traffic and API usage. They would also get the opportunity to work with me, a software developer and entrepreneur who has worked on leading websites in a career spanning over ten years.
What would you be working on? Well mapme.at is a popular and successful location based social networking site. The site started in June 2007 and since then has added many users who make use of the various functionality offered. The site interacts with many other services including Twitter, Foursquare and Google Latitude to give a single central store for users’ location history. It offers users the ability to restrict what level of detail they show to different contacts and also gives interesting and useful visualisations of their data. The API allows anyone to build an app that interacts with the data, querying or even updating many aspects of a user’s data, with their permission of course.
So what am I looking for? When I’ve done this before I’ve worked with 2nd year Computer Science students giving them an opportunity to work during the summer holiday. This is the type of person that I’m expecting to hear from. It’s quite possible that people in different stages of their career will be interested, perhaps a school leaver that’s not looking to go to University or someone who’s already been working in the field and is looking for a change. Recent graduates would also be likely candidates. I really need someone who has experience working with software development and can demonstrate an aptitude for it. They don’t necessarily have to have used Ruby on Rails before but some experience of web based development and use of relational databases would be expected. I will expect to provide some basic training and support, though I’d also hope that they will be the type of person to pick up new technologies quickly.
As I’ve mentioned the ideal would be for someone to come in and work for me unpaid over the summer for a few months. They will gain some great experience in working on a web startup and I’ll get some development done on mapme.at. I definitely wouldn’t want to leave anyone out of pocket though. I’d certainly be willing to pay someone’s expenses if they’re going to have to travel to get to Liverpool each day, though I wouldn’t go so far as to pay for someone’s accommodation so they’re definitely going to need to live somewhere nearby. I should also mention now that I will be expecting this person to work with me on-site in an office in central Liverpool so I’m not looking to work with anyone remotely.
So, are you interested or do you know anyone who might be? If so get in touch by emailing me at my first name “at” my second name dot net, or just by leaving a comment on this posting.
-
Week Notes Week 99
Spent most of the week on a new client iPhone app. Quite an interest project for a fairly big client, hopefully it should result in a large number of downloads when I get it finished. The first thing I needed to do was to interface with their OAuth API. This was as fiddly as ever, not helped by the fact that their API returned XML during the OAuth handshaking when every (well, both) OAuth API I’ve worked with in the past has returned URL encoded key/value pairs. Got past that though and managed to get the OAuth stuff working well. I then integrated the code that I worked on recently for showing data in a hierarchical format. That worked pretty well, I’m really stretching the limits of what that code can do now but considering that code was based on the iPhone’s iPod application and the app I’m building is related to music playing it should work out quite well.
In essence the app needs to do the following:
-
Authenticate with the client’s API
-
Download user information
-
Present that information to the user
-
Allow the user to select items to download from the server
-
Download the selected items
-
Allow the user to interact with the downloaded items
I’m now 4 days into the project (took Friday off) and I believe I’ve completed the first 4 of those tasks with just the last two to go. I’m hoping the downloading will be simple enough as I’ve covered something very similar in the chess app just a few weeks ago, and then hopefully the interacting won’t take too long either. I’m really trying to get the bulk of the work on this one finished early so there’s more time to spend testing and fixing bugs later. As you’ve probably noticed I’ve found recently that the iPhone apps have been taking longer than I’ve been predicting!
Friday was spent working on my existing client’s slightly buggy iPhone app. It was being reported that the current version of the app with my changes was running slower than the last version before I got involved. Obviously this reflects badly on me so I was eager to find out what I was doing wrong. The problem basically came down to a point where the original developer had allowed an in-memory dataset to become invalid. It didn’t matter in that version of the app though because no-one would be able to see that it was invalid, whereas my version allowed some editing. This meant that when I added a new item to the dataset that overlapped on an existing one I was downloading all the data from the server again. This meant two network connections per-action and so was making the action doubly slow, especially noticeable over a 3G or GPRS connection. Fortunately I was able to handle the overlapping on the device so that only in very specific cases do I need to request all the data again (basically when one item gets broken into two items, they will both get new identifiers so I need to call back to the server to find out what the new identifiers are).
This week I’m back on the new client app all week, really hoping to get it finished, possibly even a day or two early to allow maximum time for testing.
-
-
Week Notes Week 98
Quite a varied week this week, but also a short week due to attending a wedding on Thursday so having Thursday and Friday off. The project that was due by the 10th did get put back to “sometime in July” which is actually a good thing really as it clears space for the project I need to work on for the next few weeks. The other project that I was waiting on sign-off for still didn’t get signed off so I actually almost ended up with some free time.
Monday I worked on my Chess app. I completed the “version 1” that I’d been working on which involves managing and viewing chess games and downloading from the Internet. As it happened my timing was quite good (if 1 month late) as I was able to get the app demoed to the clients on Wednesday. I’m still waiting to hear the feedback from that meeting but a quick summary was that “the main features [are] there, but that at the same time plenty of UI adjustments worth looking at”. Which is probably good news.
Tuesday I caught up with some email sending in the morning but decided to take another look at my app store positions app I worked on a few weeks ago. I’ve now been downloading top 100s for the Apple app store for the past month which means I am storing a lot of data but wasn’t really doing anything with it. My friend Colm recently launched a World Cup iPhone app - Total Football 2010 - and it’s been interesting watching his success in the various Sport Top 100s around the world. I decided I really needed to do something with my data so knocked up a script to send daily email summaries of app positions.
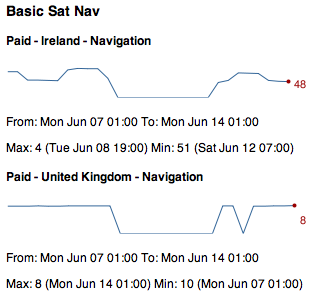
First changes were to add some database tables for storing user info. I went with a basic “users” table for storing an email address and various other information that might be useful if I make this a web-facing app. Also a “user_apps” table for linking Apple application IDs to my user IDs. Both tables have a boolean column so that I can turn off the emails per-app or per-user. I then put together my script. The main thing I wanted to do was to get the current position of the app in the top 100 and a graph showing the recent performance. I decided that a sparkline was the best way to do this. I also wanted to use google charts API to save me needing to install any software to generate the graphs. Fortunately I found this page on Google Charts Sparklines and was able to tweak the settings to get exactly what I wanted. After a few runs I decided to add a few more data-points showing max and min positions, and also showing the dates that the data was taken from. Each email is supposed to show the data from the last week but if a user has no data for a time then it might show less.

I’m quite happy with the results, and you can see an example in the screenshot above (big dip caused by my scripts failing to run for a few days :-( ), but as was mentioned by Dave Verwer there’s really quite a lot of information. When I was working on my own data I wasn’t surprised to get lots of results considering I have 28 apps live, but even when running Colm’s data with his single app he still gets loads of results because he’s being successful in lots of countries. One feature suggested by Dave was adding a summary at the top giving stats such as “iPhoneApp1 has increased by 20 places. iPhoneApp2 has dropped by 80 places” which does seem like a good idea but will require some work. Next time I spend a random half day on this I may well add that!
Finally, on Tuesday night I got some feedback about mapme.at which led to a long email conversation because it turns out the CBC (Canadian Broadcasting Corporation) wanted to use the site to track a road trip being taken by one of their presenters! They really like the fact that it can show you a whole journey and overlay the tweets and check-ins that you make along the way. Unfortunately because they wanted to show the social media on the map they couldn’t just use the existing export functionality because that will only show a trace. To help them out I made a special version of the existing “history” page which I termed the “headless” version. This version takes off the top and left bars of the page leaving only the map, the timeline and the lifestream of social media on the right. I also modified the page so that instead of just saying “I am here” it now shows your username and profile pic instead. They seemed really happy with the changes and I’m hoping this will lead to some increased traffic and more users for the site. If you’re interested you can take a look at the page here. They’re using Google Latitude to trace the journey and it looks like they didn’t turn it on for the first stage but I’m hoping that from here on out they’ll have it running continuously, still looks pretty good though.
This week I’m beginning a new 2 week project working on a music app for a pretty big client. Not going to go into too much detail straight away but hopefully I’ll get to talk about it more when I get a little way through it.
-
Week Notes Week 97
A short week but by no means a quiet week. All iPhone again too.
I started off by working just over a day on a new client app, supposed to be 5 days with nothing too tricky (now delayed waiting for my client’s client’s sign off). A few interesting situations came up with the novel UI they were looking for but nothing I couldn’t handle, including:
-
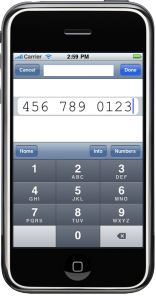
Mock-ups showed a screen into which you enter a ten digit number. Mock-up showed three boxes to split into three, three and four digits. I “interpreted” this to mean that so long as the digits were split up to make them easily readable that would be enough. I added a handler for the
textField:shouldChangeCharactersInRange:replacementString:delegate method so that any time characters were added or removed I would allow the change but then reformat the text. -
 In the mock-ups it also showed a number pad on top of the toolbar. As far as I can tell it’s not possible to move the standard Apple number pad, not without doing hacky things like inspecting the hierarchy of views and pulling out the number pad and moving it to another place. I also wasn’t sure that Apple would be too happy about this change in their sacrosanct UI principles. I did consider allowing the number pad to just pop up and cover up the toolbar but on this view it’s actually important for the user to have access to the toolbar buttons to get help. As the whole point of this screen is to enter a number it didn’t really seem appropriate to have the user close the number pad to get the toolbar and then have to open the number pad again once they’d viewed the help. I ended up handling it by moving the toolbar up at the same time that the keyboard appears. This way I can use the standard keyboard and still have the toolbar visible. I’m not 100% sure it works but it makes sure the info button is available and still allows the standard number pad to be used.
In the mock-ups it also showed a number pad on top of the toolbar. As far as I can tell it’s not possible to move the standard Apple number pad, not without doing hacky things like inspecting the hierarchy of views and pulling out the number pad and moving it to another place. I also wasn’t sure that Apple would be too happy about this change in their sacrosanct UI principles. I did consider allowing the number pad to just pop up and cover up the toolbar but on this view it’s actually important for the user to have access to the toolbar buttons to get help. As the whole point of this screen is to enter a number it didn’t really seem appropriate to have the user close the number pad to get the toolbar and then have to open the number pad again once they’d viewed the help. I ended up handling it by moving the toolbar up at the same time that the keyboard appears. This way I can use the standard keyboard and still have the toolbar visible. I’m not 100% sure it works but it makes sure the info button is available and still allows the standard number pad to be used.
You should be able to get an idea for what I’ve done from the screenshot, I’ve blanked out some sections as I’m under NDA but the bits I’ve discussed are still clear.
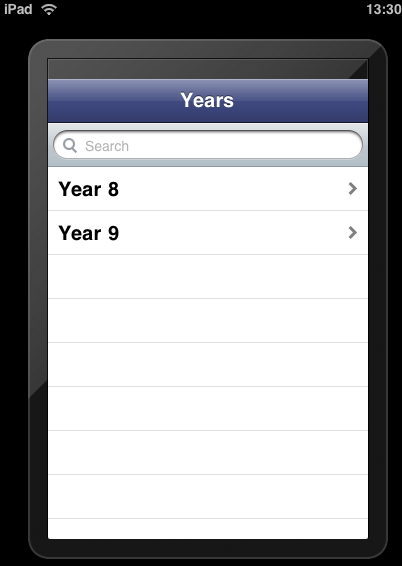
I had intended to spend the whole week on this app but the sign-off issue I mentioned above meant I needed to pause. It actually worked out quite well though as it gave me more time to spend on the hierarchy app I’ve been working on. I added some features that allow you to search for items and have different “categories”. The categories allow you to follow different paths for filtering information. It is quite similar to the iPod app on the iPhone which gives you, amongst others, the following paths:
-
Artists: Artists > Albums > Songs
-
Albums: Albums > Songs
-
Songs: Songs
-
Genres: Genres > Artists > Albums > Songs
I’m quite happy with how I’ve built the app, it’s really configurable and allows new categories to be created with ease by just specifying a name, icon and path.
An interesting issue I came across with this app was that I wanted to demo it on the iPad using the standard iPhone app scaling to make it bigger and easier to see from a distance. As it stood though the app was a “Universal” iPad & iPhone app, but because I hadn’t written any iPad code if I tried to run it I’d just get a big blank screen. I fiddled about though and found out how to downgrade it, having not found any information on the web about doing this I promptly blogged about it.
Friday ended up as a bit of a manic day, I was travelling down to Oxford to have a meeting with a client on Saturday morning. I was also attending the Cathedral Valley lunch. Before I could do either though I ended up having to meet with client to try to fix their iPhone ad-hoc provisioning problems. Unfortunately as it turned out we ended up having just ten minutes before I needed to leave for my lunch and the most we established was that it wasn’t working!
Heading back from Oxford now after a really successful client meeting. I met up with the teacher that I’ve been working with on the Revise GCSE & A-Level apps and also someone else that we’re looking to work with. We discussed the revision apps and came up with lots of new features that could go into them. As part of the full meeting we also ended up discussing not one but two potential new projects. Definitely a successful day and lining up lots of work to do for the summer.
Next week? I don’t like to predict as it never works out. I have one client app that’s supposed to be live by the 10th but which I’m waiting for feedback on so not really expecting much to happen with that, hopefully the project from this week will get sign off and I’ll be able to finish that. Really need to get some things finished off as the following week I should be starting on a really interesting music app.
-
-
"Downgrading" a Universal iPad/iPhone app to iPhone only
For the past month or so I’ve been creating all my new iPhone projects using the “Universal” setting in Xcode. When doing this you are then given two essentially separate codebases to complete, one for the iPhone version of your app and the other for the iPad version. Obviously you can share code between the two but the root of each app (the “App Delegate”) is separate. I’ve been creating apps this way knowing that at some point in the future I’m going to want to upgrade them and thinking that I might as well start from the Universal app now so that everything’s ready.
Unfortunately this does mean that if I try to run these apps on an iPad, to demo to people for instance, I end up with a big white screen as I haven’t actually implemented any of the iPad specific code. This would also be an issue if I wanted to release one of these apps to the app store without writing the iPad code.
I had a quick Google around for a solution but didn’t come up with anything so I decided to have a poke about to see if I could figure it out myself. Turns out it’s quite easy.

The first thing I looked at was the Build Settings for the app, looking through I found one labelled “Targeted Device Family” which was set to “iPhone/iPad”. That seemed an obvious candidate so I changed it to iPhone and tried the app on my iPad. This loaded the app in a half-size iPhone style window but when the app loaded up I was still left with a white window and no content. Seems it was running my (non existent) iPad code in an iPhone style window. I didn’t see anything else useful in the Build Settings so I had a look at my Info.plist file. There’s a number of settings in there that seem to reference the iPad so I edited it in a text editor and prefixed all those settings with “backup-“ so that they would no longer be noticed. Recompiled the app and loaded on the iPad and it worked fine.
As a bonus hint, I made my icon 72x72px even though the iPhone icons are 57px. This then worked fine and looked good on both the iPad and the iPhone. Fairly obvious really but worth knowing.
So, to recap, to convert a Universal app so that it appears like an iPhone app when run on an iPad:
-
In build settings modify the “Targeted Device Family” setting it to “iPhone”
-
Open your Info.plist file, ideally in a text editor, and rename the properties ending in ~ipad so that Xcode will ignore them. You could of course delete these but I wanted to keep them handy for when I do convert this to a proper iPad app in the future
-
Remember to make your icon 72x72px so that it looks good on the iPad too
Disclaimer: I’m only doing this for demoing at the moment, and haven’t had any issues. I suggest you test it out for a while before submitting an app with these settings to the app store. I take no responsibility for anything that goes wrong if you try these instructions!
UPDATE - I noticed that if I don’t change the Targeted Device Family and leave it at “iPhone/iPad” you actually get iPhone style but full size and full res. Generally this can look quite odd but it’s useful to know anyway.
-
-
Week Notes Week 96
So, quite a varied week with a surprising ending.
On Monday I tried to get the version 1 of my chess app finished. I actually started a new project from scratch for this. Everything so far has been about building modules for parsing files or for visualising different aspects of the chess board and game. This new project was intended to cover other aspects of the game including downloading files from the internet and managing them on the device. I spent the day on it and got a good way through it, completing the download aspect and beginning the file management, but I didn’t manage to get close to a “finished” version so I’ll need to continue work on that when I get time.
Most of the week I devoted to working on a new client app. They need the app to allow you to navigate through a hierarchy of information resulting in some detailed information and the ability to view web pages. I think this is actually quite a popular format of app and is probably the type of thing most people do as one of their first apps. For some reason it’s taken me 18 months to get around to it. It came along quite nicely and I’m quite happy with how I’ve done it, does seem the type of thing that might come in handy in the future too. Part of the app was an embedded web browser, loading standard web pages in a view with basic back/forward/stop/refresh controls. I had a look around the web and was surprised to find that no-one has open sourced such a thing. It didn’t really take me very long to do it myself but as it’s something in use in so many apps I would have expected someone to do it. I might have to do it myself, if I get around to it.
Thursday morning I had an interesting time at an event organised by North West Vision+Media on Developments & Opportunities in the Education Market. With my ever expanding range of iPhone education apps (currently 26 apps live) I thought this would be an interesting event to go to and try to find some new opportunities in the market. The event was really interesting with different people having different perspectives and agendas. I actually found it quite inspiring and wrote lots of notes on ways to improve the experience of my iPhone apps and ways to expand the scope and sales potential. Much of that was not actually related to the speakers, just that the opportunity to sit and think about education helped to focus some thoughts I’ve been having recently. I was a little dismayed by a few choice quotes from Ray Barker of the British Educational Suppliers Association regarding how the future of education is walled gardens and that the culture of free is nearly over. Walled gardens have never really been a good thing, look at AOL and Compuserve whose walls fell when the World Wide Web came along and offered open access to everyone. Apart from this though I had a good experience at the event and even got the opportunity to speak in response to a question of how mobile phones are being used in education. Also after the event I chatted to someone who’s been working with a school that has given iPod Touches to every student and doesn’t know what to do with them, I’m hoping there’s some real opportunities to be had there.
Finally Friday. I had fully intended to spend Friday at home working on my client app, that was until Dave Verwer of Shiny Development called me up at lunchtime on Thursday and asked if I wanted to be on BBC Radio Manchester the following day talking about the iPad. It seemed quite an unusual opportunity but I jumped at the chance to hawk my own apps and services over the airwaves. Unfortunately they wanted me to be available in person to chat on the breakfast show so it meant being up early enough for the 7am train. In the end I had quite an interesting chat with the host Allan Beswick. He was calling the people queueing up outside Apple stores (and by extension, me) barmy, but did seem a little excited about the device. I got a few comments in about the evils of anti-competitive practices and mentioned my own development services but didn’t get the chance to mention my own apps! Shortly after that I got another call from Dave Verwer asking if I would like to go on Radio 5Live, so from regional to national radio! That one didn’t go so well, unfortunately I think my phone had poor signal so they couldn’t get hold of me when they originally tried, so when I did get on the radio I managed a few sentences to answer a question before they carried on talking to Rory Cellan-Jones in the studio. A short while after that one I then got another call from someone at BBC West Midlands also looking for someone to come on and chat about the iPad. This one, mid-afternoon on Friday, went the best of the three I think. I answered a few of the presenter’s questions, managed to talk about my own apps quite a lot and also discussed the money-making opportunities with the app store.
If you’re interested in listening to these follow the links below to the BBC iPlayer, the links will probably only work for the next few days:
subscribe via RSS or via JSON Feed