-
Postcodes are Important!
I spotted this article about postcodes on the BBC a few days ago. It points out how UK postcodes in their current form have been around for almost 50 years. Postcodes are of course hugely important. Though there have been stories over the years of Royal Mail managing to deliver poorly addressed, or even cryptically addressed items, the fastest and most reliable of getting a letter delivered is to make sure you address it with a postcode. Postcodes are also being used increasingly by personal navigation devices and online mapping services as a really simple and short way of identifying locations.
Considering how important and useful postcodes are, you would think that the post office would want to make it as easy as possible to get hold of information relating to postcodes. On the contrary, while it’s not particularly hard, it is prohibitively expensive. This, of course, is where the Free the Postcode project comes in. As such I’d like everyone reading this blog to make sure in this coming 50th year of postcodes that they submit as many postcodes to Free the Postcode as they can. Hopefully someone will make an Android, J2ME or Symbian app to make this easy, but in the meantime if you have an iPhone then there’s a new version of iFreeThePostcode available to you now.
I’ll talk about the new version in a moment but first I thought I’d mention how successful the app has been so far. My main source for statistics has been iTunes Connect, this is part of iTunes you generally don’t see. This is what I used to upload the app originally and setup my contracts. Apple also provide some basic sales data which can be downloaded in tab separated files. When I added the app I was able to choose what stores to make it available in but I decided not to limit it, so that visitors to the UK would still be able to help if they wanted to. Using the files I’ve found these are the top 5 countries that have downloaded the app:
GB 1683 US 535 CA 77 FR 69 IT 66 Others 684 Total 3114 With so many people downloading the app you might think we’d had huge numbers of submissions to freethepostcode.org. Maybe 2 per person, home and work? Or at least 1 per UK person to download? Well, while that hasn’t been the case, I’ve found that over the past month and a half since the app was released, nearly 50% of postcodes submitted to freethepostcode.org have come from my app. A few days ago I received the following stats from Dom, the administrator of freethepostcode.org:
In November 307 out of 1723 submissions were from iFreeThePostcode. In December 587 out of 1199 submissions were from iFreeThePostcode.
So in December that was 49% of the submissions, and using a little maths I’m guessing at about 59% for the 9 days in November that the app was available. I’m really happy with that, but hopefully with the bugs ironed out, we’ll be able to get that even higher in the coming months. And so onto the new release…
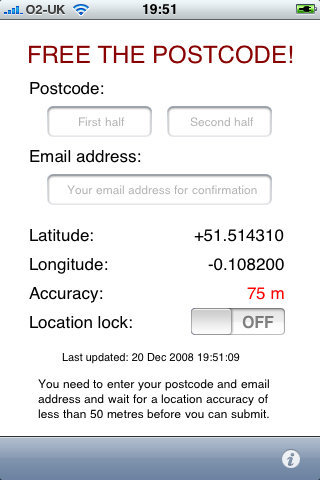
Two days ago the new version of iFreeThePostcode went live on the app store. I’ve noticed a few negative reviews on the App Store saying things like “I tried to click the button to submit and it didn’t work, 1 star!” It seems that my existing way of telling you that the accuracy of your location wasn’t high enough was a little too subtle. Originally I set the button status to disabled, all this seems to do though is change the text colour from blue to black, not the most obvious change. I also colour the accuracy label red or green depending on whether it’s accurate enough.
The new version replaces the overly subtle “disabled” button with a label when the accuracy is not enough, this label also shows when you haven’t submitted a postcode or email address. I’m hoping this label will be clear enough and that people will now try waiting for a more accurate location. It’s a good thing to remember that not everyone installing your app will be a technophile, but then even amongst my techy friends there were people who couldn’t tell why they weren’t able to submit. I’ve also made sure that the app remembers the postcode that you’ve put in. The original version didn’t do this because I wanted to make sure that people didn’t accidentally submit the same postcode in different locations, but I’ve realised that this is unlikely to happen, whereas it’s quite possible that someone might be copying the postcode from an email or a contact, and might want to flick between iFreeThePostcode and another app without the postcode being removed.
If you’ve got an iPhone and have installed the app, please leave some positive feedback on the iTunes page to counteract the negative feedback. If you do have criticisms then contact me directly or leave comments on the blog post and I’ll try to put fixes in the next version. If you own an iPhone and haven’t installed the app, why not?! Head over to the iFreeThePostcode page for more information and for the iTunes link.
Oh yes, final thing to mention, this version is of course open source again, see the above link to download if you’re interested in finding out how it works. Patches welcome!
-
BarCamp Liverpool
Wow, BarCamp was such a long time ago. Though I had an amazing weekend and felt really inspired by the end of it, real work brought me back down to earth pretty quickly :-(
So far I’ve only been to one BarCamp, in Manchester, that was really good but only lasted for one day. I’ve also been to a WhereCamp which is basically the same thing specialising in location based services, this one did involve an overnight stay and was also fun (this one actually took place in the Googleplex!). Having had so much fun away from home I was really looking forward to having a BarCamp in my home town.
Something that I’ve been planning for a while to do at the next Liverpool Mapping Party, when I get around to organising it, was to prepare a big printout of the OSM coverage of Liverpool, get some stickers printed up with POI icons on them, and invite everybody to place stickers where there was missing POIs on the map. As I hadn’t got around to organising a mapping party I decided to do this at BarCamp and try to get everyone interested in editing the map. Cue me spending 3 hours the week before trying to finish all the surveying of South Liverpool and then spending hours on the Friday before BarCamp trying to input this data and prepare a PDF file of the map, suitable to be printed at A0 size. I managed to email my PDF over to the printers at 2:30 on Friday afternoon, fortunately they managed to get it printed within the hour so that I could pick it up on my way to the iPhone event. Unfortunately though the print-out came out looking great, and the vector-based PDF file had given a great result, for some reason all the road names were missing! This is the second A0 printout I’ve done that has had problems so I’m definitely going to have to spend more time on it if I try again.
This is a photo of the map at the beginning of the weekend. Unfortunately it didn’t look much different at the end, only a few people bothered putting stickers on it. This was a little surprising to me but I guess that actually most of the people at BarCamp were from outside of Liverpool, and most of the ones from within Liverpool were from the parts that had been mapped. There was also an issue that the map was at such a small scale, and the stickers so big, that each one covered an area of about 1km2. I think the idea could still work but definitely needs to to be done with a larger scale map, more like the type of area you’d try to cover at a mapping party.
The talks at BarCamp were quite varied. Unfortunately as it has been so long now I can’t remember too many of the ones I went to, and I haven’t been able to find a full set of photos of the sessions board. Adrian did a good writeup here that you should read. I do remember a few of the sessions I went to though including one from Gill Hunt of Liverpool Ventures who talked about VCs and how to look for funding. Last thing on Saturday there was also the “Bitchin’ Pitches” session. I used this one to talk about my iPhone app iFreeThePostcode, it was good to get up alongside all the other pitches and talk about my app, but as I wasn’t really looking for money or anything like that there wasn’t actually all that much point and I didn’t end up winning a prize.
In the evening we all went to the bar downstairs at which Microsoft was sponsoring drinks. Beer tokens were handed out by the organisers which we all dutifully exchanged for beer at the bar. The “Bitchin’ Pitches” session also continued into the party with the best pitches being repeated in front of everyone. Melinda Stockington pitched her idea of a site that allowed you to log how often you read books and Adrian pitched his Arduino based Mazzini project for which he won first prize!
Due to the effectiveness of the MS sponsored drinks we were a bit late arriving on the Sunday but when I got there I decided to go for the “Let’s talk about sex” session as I couldn’t find anything else that interested me. I wasn’t really sure what to expect from a load of Geeks talking about sex, it wasn’t quite as scary as you might expect though and most of it was a discussion of relationships and the Internet, including things such as the volatility of the “relationship status” on Facebook. Much amusement when someone suggested the use of HTTP error codes in sexual situations, the following being the ones I found most amusing:
-
411 Length Required
-
413 Request Entity Too Large
-
405 Method Not Allowed
-
416 Requested Range Not Satisfiable
I don’t know if we covered normal status codes on the day but I just noticed the following could be used too:
-
100 Continue
-
201 Created (pregnancy ensues!)
After this I went to a talk about “CodeWiki” which unfortunately I wasn’t really paying attention to at the time. This was followed by John O’Shea’s discussion about his Meat License Proposal. Again I wasn’t really paying attention at first, sitting at the back playing on my laptop. After a while though his talk made me pay attention, basically he’s proposing that to eat meat a person might have to obtain a “Meat License”. To get a license the person would have to have killed an animal with their own hands. It sounds fairly grotesque, but I found it a really interesting proposal and raises some good questions about how much we know of what goes into making the food we eat. Afterwards I talked to John about some work that he’s done as co-director of an artist’s collective that could make some good use of maps, hopefully I’ll be in touch with him again soon (just as soon as I get around to replying to his email!)
Later on in the day I gave a talk about the use of location tracking services on the iPhone. Really it was just to give me an opportunity to talk about mapme.at and get some opinions of what people expected from this type of service. It was also good to chat to Paul Stringer about his experiences from creating Coffee Buzz.
The final talk that I went to was Adrian’s Don’t Just Change the World… Improve It!. This was a good inspirational talk, it reminded us that the North-West was the birthplace of the industrial revolution and probably has a few environmental debts to repay, so if we can get involved with this side of things it would be a great way to repay those debts. Maybe I just liked his talk because his last slide was one of my photos!
This artwork was actually just outside the door to the venue for BarCamp and it really summed up Adrian’s talk well, this quote is definitely something to live by:
FIRST RULE OF THE COSMOS GET OFF YOUR ARSE & MAKE IT HAPPEN
-
-
The Amazing iPhone
Wow, I’ve just had the most geeked out weekend ever, so big in fact that I’m going to have to split it into two blog posts. It started on Friday with The Amazing iPhone event. I had been planning to go to this event for a few weeks but it was only on Monday of last week that I got a call telling me that the organisers would like me to give a short 5 minute talk at the event. Obviously I jumped at the chance to talk about my experiences of iPhone development, and of course to hawk iFreeThePostcode and my own freelance services!
The Amazing iPhone was essentially an opportunity to launch a report that the guys at Kisky Netmedia have spent the past few months putting together. The report is a freely available (CC licensed) download that looks at the iPhone and covers the effects it’s having on the overall mobile landscape, what opportunities it’s creating and what development skills are required to create apps for it. Phil Redmond, the creator of such TV hits as Grange Hill, Brookside and Hollyoaks actually gave an introduction to the event and explained the reasons that he loved his iPhone and how he saw it representing a real change in the culture of internet use in the future. Katie Lips of Kisky Netmedia followed this by giving an overview of the report. The report starts by introducing us to the iPhone and then tries to explain the fanaticism and dedication shown by people who own one, also covering “The Cult of Mac”. It then talks a little about the history of the mobile phone business, covering what came before the iPhone, the players involved in the industry, how they worked and mistakes they perhaps made. We’re then taken through a timeline of the iPhone’s entrance into popular culture and some statistics on sales, growth and market share. The report goes on to cover many other subjects including the attempts by existing manufacturers to compete with the iPhone, who is using the iPhone (consumers and enterprises alike), before going on to talk about apps, the app store and the development skills required to create your own apps.
Three developers then gave an interesting mix of their opinions on iPhone development. Dave Verwer of Shiny Development talked about his recently released Charades app and talked about his experiences as an existing Objective C and Cocoa developer starting out on the iPhone platform. Matt West of Westbright Ltd then told us about his upcoming Zombie Slayer game and told us about his previous work on Palm devices and the difficulties he had handling the distribution process, which is made much easier by Apple with the App Store. Lastly I gave my talk, unfortunately I’d been really busy preparing for BarCamp and so had only knocked together my slides a few hours previous. I began by giving an overview of my background in web development and my involvement in the Open Street Map project. I then talked about iFreeThePostcode, the reasons for its existence and why the iPhone is such a good device for it. I followed this by mentioning my routing app, how the limited specifications of a mobile device made this sort of app more difficult to write but how the capabilities that the iPhone has should allow me to create a great app. If you’re interested you can see my slides on slideshare.
After our talks Paul Stringer, also of Kisky Netmedia, gave a half hour overview of how they set about creating an iPhone app - CoffeeBuzz - and the insights that this process gave them which they then put into the report. After this we had a Q&A; session which saw all the speakers answering questions offered by the audience. My main input of course was on location related questions but a good range of questions were asked, including of course the inevitable “I don’t want to use O2, can I hack the iPhone?”. After the event we all hung around to enjoy some free refreshments and chat to the attendees. It was good to see such a varied crowd including other local developers through to people from a variety of different businesses. I’d definitely recommend reading the report so head over to The Amazing iPhone site now to download it.
-
iPhone Developer for Hire
I am now a “published” iPhone developer. My first app - iFreeThePostcode - went live on the app store a week ago, you can find more information about it on this page.
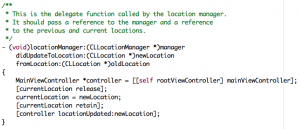
Before October I had never written Objective-C. Also I haven’t written a huge amount of C over the years, so it was quite interesting to try this out. Every time I’d looked at Objective-C so far I’d always thought it looked a bit odd with the crazy square brackets and the strange method names. In fact here’s a sample from iFreeThePostcode, this is a basic function that receives a new location, stores it for later use and passes it on to another object too:
At Liverpool GeekUp in September Dave Verwer gave a talk about iPhone development. It was quite a basic talk but afterwards I was talking to Dave and he suggested I tried reading “Cocoa Programming for Mac OS X” by Aaron Hillegass. I also got the same recommendation from Colm McMullan, creator of Yofe, so I decided it must be worth reading. I read the whole book while on holiday and the following week set about writing my first app. If you’re planning to start writing iPhone apps I’d definitely recommend this book, if you feel like using the Amazon link on the right then I’ll even make money when you buy it!
My first app was actually not iFreeThePostcode but was in fact a routing app. I’ve taken the Gosmore routing library from Open Street Map, the same library that’s used for www.yournavigation.org, and have ported it to Objective-C. It actually works really well on the iPhone and can give speedy routes, though so far I’ve had to limit it to small datasets. Hopefully that’s a limitation I’ll be able to work around. It was when I was ready to add the GPS support to this app that I decided it would probably be easier to try with a simpler app first, and from there iFreeThePostcode was born.
iFreeThePostcode is a ridiculously simple app. The aim of it is to allow you to submit postcodes to the Free the Postcode project. This is a project to create a public domain postcode database in the UK, a much cheaper option than the existing database which costs a lot when bought from the Royal Mail. When you start up the app it shows you a few text boxes and your current latitude and longitude (or “Loading…” initially). Your horizontal accuracy is also shown and will start off in red. When your accuracy goes below 100m it will turn green and you will be able to submit your postcode. You have to enter the postcode as two separate parts, i.e. “EC4A2DY” would be entered as “EC4A” and “2DY”. You also need to enter a valid email address, this is to stop spammers sending useless data and to allow some tracking of who has submitted what postcodes. If someone is found to be submitting copyrighted data, their submissions could therefore be removed. Once you click submit you should get a success or failure message. Failures can be caused by not entering a valid email address or postcode, or by problems communicating with the server. If your submission succeeds you will receive an email containing a special link. Click on the link and your submission should show up in the current public domain list of UK postcodes the next day!
I really hope that by making submissions to Free the Postcode really easy that a lot more postcodes will be submitted. Obviously this is only useful to iPhone users but by most accounts there’s a lot of us out there, also this might inspire someone else to write a similar app for Android, Symbian or Windows Mobile phones which would take the idea to even more people.
Though there’s not a lot of code in this app I’ve decided to make it open source. Hopefully it will help someone who’s looking to get started with iPhone development. A few of the more interesting parts would be the code for handling the current location and the code for submitting the postcode to the website. To download the source code head over to the iFreeThePostcode page. The code that I’ll make available initially is basically the same as the code that is live except that I’ve gone through it to add some more comments. There are a few bugs that I’m aware of though and I’ll work on them soon and release a new version to the app store as soon as they’re done. For more information keep an eye on that page.
-
PHPNW, web conferences hit the North
Though I’ve spent most of the past three years writing JavaScript, the first five years of my professional career was spent writing PHP. Just 6 months after leaving university I was leading the project to rebuild the fa-premier.com website (now 4thegame.com). This site was, and still is, one of the leading websites for football news, results and stats. As you can imagine this was a big challenge for someone pretty much fresh out of uni. To get the project finished in a short space of time we brought in a few contractors including a guy called Noel Walsh, and a guy called Jeremy Coates. At the end of the project we said “thank you and goodbye” to the two contractors, and I never heard from them again. That was, until a month ago when I got a LinkedIn request from Jeremy.
Soon after, Jeremy invited me along to the monthly PHP North West gathering and while I was there Jenny Dunphy managed to persuade me that I should sign up for the upcoming PHPNW conference.
I wasn’t sure what to expect from the conference. The topics in the schedule looked quite varied and interesting but I’ve been away from PHP for a long time and there was potential for me to be bamboozled. On the other hand I might learn huge amounts to bring me back up to date. For most of the day there was two tracks running so I’ll give a quick summary of the talks that I attended here and then finish with a few conclusions from the day. I didn’t take any notes on the day so some of these may be a bit sketchy.
Welcome Keynote: KISS (Keep It Simple, Stupid)
In this talk Derick Rethans reminded us all that simple solutions can be far more useful than heavily designed systems in many cases. He reminded us that JavaScript should only be used when necessary, and that pages should always work without it. He also pointed out that though frameworks can be great, there are times when they can just be unnecessary and might slow things down. He also showed us a few of his favourite examples of sites that could just do with being a little more basic. This was quite a light talk but was a good intro to the day while we were all still waking up.
MySQL EXPLAIN Explained
Adrian Hardy’s talk was a good introduction to the use of the EXPLAIN statement in MySQL. He took us through a number of examples of increasingly complex SQL statements and showed how EXPLAIN could be used to alert you to the inefficiency of the queries. He also did a good job of explaining the best ways to create indexes on your tables and simple ways to make sure they get used.
Regular Expression Basics
Ciarán Walsh took us through the basics of regular expressions. Though the subject matter was, as promised, quite basic; it was also thorough and hopefully would give a head start to anyone who hadn’t really used regular expressions before. I have written many regexes before but still found the talk interesting and did learn a few things that I hadn’t used before: using the ‘x’ modifier to allow comments in a complicated regex and the ability to use named matches, and the demos of the ctype functions were also useful.
What’s new, what’s hot in PHP 5.3
Johannes Schlüter is the release manager for PHP 5.3 and he took us through some of the new features that we can expect to see in the next release. This was especially interesting for me as I’ve been away from the PHP community for so long that everything he talked about was new. He started by explaining how 5.3 actually contained all of the features that had been slated for the 6.0 release, except for UTF8 support which is taking longer than expected to finish. The new features include such wonders as namespacing (with the contentious backslash operator), PHP archives - PHAR files - which should hopefully ease distribution of PHP code, support for anonymous functions - a feature of JavaScript that I’ve been wanting recently when writing PHP - and, surprisingly, new support for GOTO!
From HTML to Drupal in 30 minutes
With a few potential projects coming up that will require many aspects that you would find in a standard CMS I was quite interested to see what would be covered by this Drupal tutorial. James Panton and Chris Maiden took us through the process of pulling the homepage for the PHPNW conference into Drupal. The main aim of the session was to show how simple it was to create a new theme for Drupal, trying to avoid the classic problem of CMSes that all installations look the same. They started with the original HTML file for the PHPNW conference site and replaced sections of code to add in the dynamic parts that they wanted which was a great way to show the possibilities for reskinning Drupal. I might have liked to see more mention of the capabilities of Drupal but they did a good job of covering what they needed to in the thirty minutes they had.
HTML 5: What’s that all about?
Smylers, a fellow Leeds University alumni, took us through the process by which HTML 5 is being designed and the aims that the W3C and WHATWG groups have for it. It was good to hear that with HTML 5 they’re trying to take on board the issues that have cropped up with previous versions of HTML and the design processes those have had. It seems that the main aim for HTML 5 is to ensure the browsers behave as similarly as possible, offering a level playing field for website designers. The spec for HTML 5 will go into detail about what the browser should do if it comes across HTML that it doesn’t recognise, the priority here being not that browsers expect perfect websites, but that the browsers will be able to guarantee that they handle the bad markup in the same way as other browsers. The spec will even offer a full set of test cases, a first for a HTML spec.
Twittex: From idea to live in 7 days
Now I hadn’t intended to go to this talk, I didn’t really think I’d find it too interesting. I’ve done PHP projects, I didn’t feel that I needed to listen to how someone implemented their code, which frameworks they chose, that sort of thing. Fortunately this wasn’t what Stuart Herbert talked about, the talk was in fact more around the management and marketing of the project, and the issues they had. He explained that on the day that Twitter announced that the UK would no longer be having twitter SMS updates, he decided that his company should work on a project to bring SMS back. They worked on the project over the course of a week, essentially 6 days coding and 1 day testing, and ended up first to market. Unfortunately when they tried to publicise their efforts they found that nobody was interested any more, a week had passed since the announcement and people weren’t so excited any more. Stuart took us through some of the lessons learnt such as the fact that they should have announced their intentions as soon as they had decided to start the project. TweetSMS and a few other sites had done this and had allowed people to register their interest so that once their solution was ready, they would have a ready supply of people willing to pay money to receive SMSes. They did manage to get an impressive product out after 7 days though by building on their existing infrastructure.
Panel Discussion: State of the Community
The final session was a panel discussion chaired by Jeremy Coates with Steph Fox, Ivo Jansch, Scott MacVicar and Felix De Vliegher answering questions. They started by answering some pre-selected questions and then went on to answer some questions from the audience. The questions covered a variety of topics and the discussion got quite heated at times (backslash namespace operator!) Overall though I enjoyed this session and it was definitely a good way to find out the general state of the community and see what people’s opinions were on various matters.
Conclusions
Overall I think the conference went well, I certainly enjoyed myself. It was well organised and I didn’t really encounter any problems during the day. About the worst thing I could say was that I didn’t find any sandwiches that I liked for my packed lunch (these were provided for us), but with central Manchester right next to the venue that wasn’t really a problem. Registration was painless and probably quicker than I’ve had at any other conference I’ve been to. The selection of talks was good and varied, finding enough good material for two tracks at the first conference was a pretty impressive achievement. Fortunately I can say that over the course of the day I didn’t find myself bamboozled and I did manage to pick up plenty of new knowledge from the talks. I really hope that they put the conference on again next year and I’m sure I’ll sign up if they do!
-
New simple URI based map redirection service: mapof.it
 I can finally announce, after first mentioning it two months ago, that my new web app is live.
I can finally announce, after first mentioning it two months ago, that my new web app is live.mapof.it is a really simple app that lets you get access to maps easily, no matter what browser you’re using. To view a map of a location just put the name of the location after the slash in the URI. So to see a map of New York, for instance, just go to mapof.it/new york. You can see a route between two places by just listing the two places with a slash between them. To get a route between two UK postcodes you could go to mapof.it/ec4a 2dy/ec1n 2ns.
It’s such a small and simple app that there’s not really much else left to say in this blog post. Please head over to the site, take a look at the examples and have a play. I’ll be adding more features in the coming days and weeks so it’s worth keeping an eye on it. If you have any suggestions for new features or have any problems, I’m experimenting with Get Satisfaction for this project so head over there and let me know your thoughts.
I realise it hasn’t only been 2 months since I sent that twitter but also since my last blog post. I’ve got one nearly completed and a few more in mind so hopefully there’ll be more soon. I’ve also been posting more recently to blog.mapme.at so head over there if you haven’t seen it, hopefully there’ll be a few more posts on there soon as well.
UPDATE: Some sites don’t handle single line queries too well and can be improved by sending the country code as a separate parameter. You can now do this by putting a colon followed by the country code after your query, for example, mapof.it/mm/liverpool:gb - more examples on the site: mapof.it
-
Location tracking on a "geo" social network
A few days ago I spoke at GeekUp Liverpool about a site that I’ve been playing around with for just over a year. This is the second time I’d spoken publicly about it, the last being at WhereCamp, so I thought I really should put something on my blog too.
mapme.at is a site that I’ve been working on to allow me to log my location in a number of different ways. I originally set it up after the BBC/Yahoo Hack Day in 2007 as somewhere to put the code that I’d written for tracking my location using DNS. Since then I unfortunately haven’t really had much time to spend on it but have managed to develop some parts of it so that it has, for instance: FireEagle and Twitter (direct messages) integration, mapping location through DNS, email, web and mobile app, and the beginnings of a social network aspect.
I recently set-up a blog for it too, the first post highlights a few of the reasons that I think location tracking can be useful on the web. I’ll probably go into more details on that in future posts too. The second post is more instructional, about signing up and creating your first “favourite” on the site, again I’ll likely write a few more posts along those lines. I’m also hoping to go into some detail on the development of the site, including some issues I come across - the first of which is likely to be looking at methods of removing errors that my GPS sends through to the site.
Though the site has been in development for over a year, I really been able to put much time into developing it, tending to add a feature that I want from time to time. Also the site is in definite need of some sprucing up, hopefully I’ll get to that, or get someone else onto it soon. That said it’s quite functional and has a number of interesting ways that you can use to log your location, so get on there and set yourself up with an account or read more over on the mapme.at blog.
 Trace of a 5k run on the River Mersey
Trace of a 5k run on the River Mersey
(straight lines are my trip from and to home which I didn’t trace). -
OSM Quality Evaluation
Muki Haklay recently put together a blog post about a report that he has been working on over the past year on the evaluation of Open Street Map (OSM) data. I thought I’d link to it here partly to highlight the interesting work he’s done here and also to make a few comments. If you’re at all interested in the OSM project then be sure to head over there and read it.
One of the aspects that I thought he may have missed relates to the way OSM relates the history of OSM entities. A comment I made on his blog follows:
As far as I can tell though the research doesn’t take into account the history of elements in OSM? When you’re looking at the number of users that have worked on an area, you may actually be discounting users who have worked on an area in the past but whose username was then replaced by later edits? I think it’s very important to take this into account as the very peer-reviewing that you are demanding can actually result in the appearance of *less* usernames.
His reply makes it clear that he has thought of this and that he’s happy that by inspecting the data at the level of nodes this is less likely to be an issue. It’s true that in the majority of cases a fix would involve simply moving a node or two along a way. Even though both of the main editors now give you the ability to move a whole way (and all the nodes) at once, which would result in the replacing of the username on the way and all nodes, I’ll admit that this is unlikely to happen very often. That said though, I’m still a little nervous about completely ignoring the history. Any comparison that concentrated on nodes, e.g. only POIs, rather than ways and nodes would have to take this into account much more but clearly Muki’s aware of this and is likely to take it into account in the future.
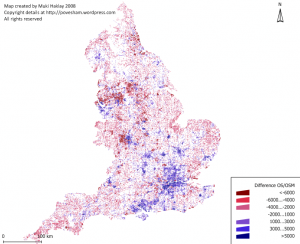
The report (and indeed the blog post) features the above image showing the difference in coverage between OS Meridian and OSM across England. Blue areas show where OSM coverage is good and red shows bad coverage (compared with OS Meridian). I was initially disheartened by the big red blob over Liverpool and most of the North of England. When I looked at the full size version and squinted a bit I was able to see that South Liverpool shows up as a very small blue smudge amongst the red. The following image is a closeup featuring Liverpool and Manchester. From this it’s much easier to see the South Liverpool and Chester are actually pretty well mapped as well as the South West quadrant of Manchester and a few other places, but the majority of the North needs work. Think we need to get some mapping parties planned!
(It’s also worth noting that the data used for this is at least a few months old by now too, I know the Wirral is looking much better these days and some work is being done on Manchester and Leeds)
-
Multimap and OSM Maps on Nintendo Wii and DS
For some reason I’m writing these posts in reverse order of when I actually bought the devices, but a few months ago I bought a Wii. Of course one of the first things I did when I got it was to get hold of some Wii Shop points (by converting the Nintendo star things I got when I bought it) and then to try my simple, functional map page on it. This actually worked pretty well, though on my old fashioned standard definition CRT TV the maps look a little fuzzy, basically everything about the map works. It drags, you can click on the map type buttons to switch types. The pan/zoom widget acts a bit funny but generally it’s ok. After a short while playing about with it though I decided it wasn’t quite intuitive enough, not wii-like enough. I started looking into what you could do with the browser with JavaScript and was happy to find that you can actually get a complete set of information about the wii remote’s status. Unfortunately though you can only get this information while the remote is pointed at the screen. Initially I had ideas of tilting the remote in the direction you wanted to pan the map, but as you’d always have to be pointing at the screen there didn’t seem too much point, currently the following interactions are available:
-
Hold down the “1” button and point the cursor in the direction that you would like to go, map will pan in that direction.
-
Aim the cursor at a point on the map and press “2”, map recenters on that point.
-
Aim the cursor at a point and press “+” or “-“, the map will zoom in or out on that point.
-
Drag the cursor on the map to draw a rectangular box, when you let go the map will zoom in to fit that box in the map (note that this means dragging the map no longer works).
I opted for removing the default dragging action because I tended to find that waving the remote from side to side to drag the map around just wasn’t fun, pointing in a direction and holding a button was a lot easier. I would also have liked to make the zooming in and out more interactive. As mentioned in the previous post, the Multimap API doesn’t expose the functionality for doing smooth zooming, if that were exposed it might be possible to make this a little more interesting. I may look into this in the future when I’m contracting for Multimap if I’m working on the API again. I think the most fun thing would be to access the information from the Wii Fit and navigate the map by tilting your whole body, but unfortunately the Wii Fit doesn’t seem to be compatible with the web browser.
The following video shows it in action. It’s pretty basic, it starts with moving the map around, zooming out one level and then demonstrates the map type widget before zooming out once more:
Now onto the Nintendo DS. I’ve had a DS for a few years now but only got around to buying the web browser earlier this year. The DS browser, like the Wii browser, is made by Opera and is based on the same code as their desktop browser (I think). I was amazed to find that there was actually a good level of JavaScript support in the DS version. Although the Multimap API wouldn’t work on it at first I did manage to get a build working without too much difficulty. The main problem was that the DS browser will not start loading an image until it is visible on the page. The Multimap API however will not make a map tile visible until it has loaded, a slight catch-22 situation. I made a special build that did not have this feature and did get slippy maps to work on the DS but the performance was pretty bad. I’m afraid I have to say now that this was about as far as I took the DS maps. Eventually I knocked up a very simple page that you can see here: maps on the cheap.
A little more hopeful on the DS is native maps applications. Someone has begun working on a home brew maps application. Currently it’s very basic and will just show you some basic Google maps but I’ve talked to the guy working on it and hopefully before long he’ll be adding support for OSM maps in there too.
Technorati tags: api, nintendo, wii, ds, osm, map, openstreetmap, multimap
-
-
Multimap and OSM Maps on iPhone
I really did think that once I’d left Multimap I’d be doing lots of blog posts about all the technologies that I’d been playing around with. Somehow even though I’m not working I’ve still been really busy, I didn’t get time to write any code until last Wednesday!
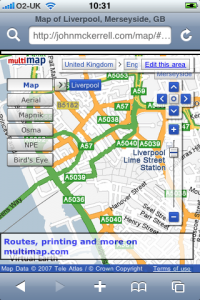
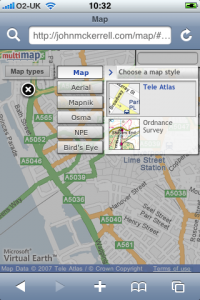
Anyway, last week I finally gave in and bought myself an iPhone, of course one of the first things I did when I got it was to try my simple, functional map page on it. This map page is just a basic Multimap Open API implementation that I’ve set up with just enough features to do what I generally need. It shows OSM maps, it allows geocoding (hover over the white bar at the top to have it drop down), it has mouse-wheel zooming and it lets me click through to edit the OSM maps at the point I’m viewing, that’s generally about all I need. Oh yes, it’ll also remember your last viewed location in the hash of the URL and in a cookie, I have it set-up as a bookmark at the top of my browser simply labelled Map (feel free to drag that up there yourself).
If you look at the page in a regular browser you’ll see that it’s pretty basic, though it does have a 5 elements “obscuring” the map (ignoring the logos) the full-screen nature of the map makes this less of an issue. However if you take a look on an iPhone, the story is a little different:
As you can see, things are a little cluttered so I needed to strip things down. The link through to multimap is a bit useless as you can’t print from an iPhone and using multimap’s site to lookup a route would likely crash Safari so that went straight away. The OSM editor is written in flash which the iPhone also can’t handle so the “Edit this area” link went too. After that it’s just the widgets. The location widget is useful but not absolutely required so I pulled that one out. The buttons on the pan/zoom widget are too small to click on the iPhone so I got rid of that too. The map type widget was quite functional but just too big so I decided to keep that in but try to find a way to get it out of the way.
My first attempt at keeping it involved restyling the widget. All of the widgets in the Multimap API can be completely restyled. The API supports you in doing this by allowing you to pass a “class name” when constructing the widget. When you do this the default Multimap class name, e.g. “MMPanZoomWidget”, is replaced by your own, e.g. “altpanzoom”. The resultant widget has no styles whatsoever and can be restyled in whatever way you want, more info about restyling widgets here. I decided to try shrinking the text a bit and then just giving the widget a basic white background and black border.
The problem with restyling the map type widget though is that it has a lot of extra behaviour built in; it can display relationships (click on “Mapnik” and then click on the arrow that shows up, you then get a menu of “Normal”, “Highlighted”, “Mobile”), it can display alternative map types (when an arrow pops up next to “Map”, click it to be offered alternatives such as “Ordnance Survey”) and there’s also a lot of interaction involved in the “Bird’s eye” maps. What this means is that if you want to do anything more complex than changing fonts or colours, restyling the widget is a lot of work. And after all, the widget looks quite nice and it’s shiny nature might fit in quite well on the iPhone so I really wanted to keep it. That’s when I came up with the idea that I’ve decided to stick with. When the map comes up there is a single relatively innocuous button marked “Map Types”. Clicking on this dims the map and pops up the Map Type widget in its full glory, you can then enter the menus or select a map type as you desire at which point the widget disappears and the map shows up again. You can also click the “X” if you decide you don’t want to change map type after all.
Final visual problem is the search box. The iPhone doesn’t really do mouse hover type events too well so I couldn’t really have it popping down, also it was a little big to start off with. I ended up shrinking it down and popping it permanently into the top right corner. Removed the descriptive text and the submit button as they’re not all that necessary.
Of course once you’ve removed the pan/zoom widget it does become a little more difficult to interact with the map. By default Safari on the iPhone does not create the necessary mouse related events to allow any of the default map interactions to work. These would be dragging the map, double clicking to zoom in and double right clicking to zoom out. With version 2.0 of the iPhone software, Apple have allowed some access through JavaScript to the gesture interface. Although their documentation wasn’t great I did find some useful documentation elsewhere. I’ve now managed to setup the page so that the pinching gesture allows you to zoom in and out, and clicking somewhere on the map will move the map to that point. While it would obviously be nice to be able to drag the draggable map, it seems the iPhone is not really capable of doing this with the Multimap API. In fact I’ve also tried a similar thing with the Google Maps API and it just seems the iPhone is not fast enough to provide live draggable maps with the APIs as they’re currently built.
So to conclude, this now works relatively well, it should be able to show me OSM maps when I’m out mapping and show me Ordnance Survey maps while I’m walking in the hills. Unfortunately it doesn’t look like dragging the map will be possible any time soon. It would also be nice to be able to have the map scaling more interactively, so that you can be sure you’ve pinched enough to show what you want to see. The Multimap API doesn’t currently expose its map scaling functionality in a way that outside developers can make use of it, even if this was changed though I doubt the iPhone would be fast enough to make use of it. Really this just started out with me attempting to tidy up the map a little so that it could work with the iPhone and I’m pretty happy with how it turned out. If you want to try it out just go to http://johnmckerrell.com/map/ on your iPhone, it’s the same URL for normal web browsers and for iPhones, it’ll detect which you’re using and display it appropriately.
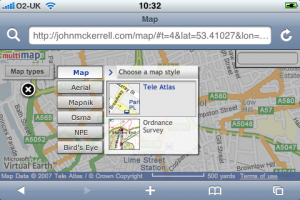
Check back here shortly to read about my attempts to display maps on Nintendo devices, for now though here’s a final screenshot to show how well the map and widget work in horizontal mode:
Technorati tags: api, apple, iphone, osm, map, openstreetmap, phone, multimap
subscribe via RSS or via JSON Feed