-
State of the Map? Pretty damn good
I spent the weekend at the State of the Map conference in Manchester. This was the first annual conference for the Open Street Map project and featured a weekend of talks all about maps and geodata.
I have to say I really enjoyed the weekend. I’ve been to a few conferences in the past few years (though only a few) and I have to say I probably enjoyed this one more than any of the others. A lot was packed into the weekend - there were 22 talks scheduled to last between 15 and 30 minutes, and then there was lots of “lightening” 5 minute talks too. I think what made the talks so good was that, for the most part, they were given by people who were heavily involved in the project and had a real passion for what they were talking about.
A lot was said about the value of good cartography. Richard Fairhurst began this by outlining some of the benefits of good cartography (essentially getting a useful amount of information onto the map in a clear way) and it was followed later by Steve Chilton telling us some of the basic principles of cartography that may be getting ignored by us mapping newbies. The legal debate gave me some definite food for thought, unfortunately nothing was resolved (in my mind, let alone within the community) but it definitely helped to talk through some of the issues. There was also lots of talk about tagging, about definitions of “complete” and about making use of our maps on various devices too.
I definitely can’t go without mentioning Barry Crabtree’s talk on “Bringing Maps to Life”. Barry showed us a number of animations that he’d done using OSM data. Generally these involved vibrating nodes to make the maps move in various ways. Although it doesn’t initially sound of a huge amount of use, and many of his animations were essentially frivolous, it’s research like this that can highlight new and innovative ways of doing things. A very important point that he did make at the end was that none of his animations would have been possible without OSM. The only other way to do it would be to pay huge amounts for commercial data, it’s highly unlikely that anyone would do this in the name of “art”. Fortunately I have links to a few of his animations, take a look at the route animation, the beating heart of ipswich and the hypnotic squirming roads.
So all in all I think a great weekend was had by everyone, I was definitely inspired by much of what I saw. At times I felt I wanted to get my laptop out and write some code, but knew I’d miss things if I did that (and the wifi didn’t stretch to the lecture theatre anyway but that wasn’t much of a problem). I think the best way to finish this blog post is with a link to flickr for the group photo.
Technorati tags: osm, openstreetmap, multimap, events, sotm, sotm07, mapping, map, art, cartography
-
What my friends did at Hack Day
I went to the event with a number of other multimappers who all got down to hacking fairly sharpish...
So now that my friends have all got stuff online I can finally blog about what they got up to…
Firstly is Richard Rutter and Andy Hume, they knocked up a prototype of a really handy app that helps people to arrange an event. One person can setup a “potential” event (e.g. “John’s Stag Do”), they can then enter a number of possible dates, and a number of venues. They then invite all of the attendees to go in and select their preferred choice of date/venue and the dates/venues that they really don’t like. It’s a great little idea and was well put together and Rich did a good presentation in the 90 seconds he had. It was so good in fact that they won the “Most Useful Hack” prize! Take a look at Rich’s blog posting about it here.
Second is Colm McMullan and Richard Keen. They extended an existing Multimap project that they’ve been working on for the past few weeks. They’ve built a Twitter bot that you can send direct messages to and it will reply with directions between two points, a link to a map, or even directions to local points of interest. They spent hack day adding support for the new FireEagle API from Yahoo! and put together a great video to demo it. The video is a spoof of the iPhone advert using the Multimap Twitter Bot to get directions to the nearest cinema and “seafood”. Link to the video coming up, but you’ll want to either take a look at the Multimap blog posting about the Twitter bot or head straight over here to the documentation.
Ok, now you get to take a look at the video. The youtube version has lost a bit of quality in the conversion so a link to the original higher quality version follows it (26Mb download):
Oh yes, and a few final thoughts. It’s not mentioned on the documentation page yet but there’s experimental support for Open Street Map data in the Twitter bot, just ask for your nearest postbox, supermarket, recycling, telephone, toilets, or even your nearest peak! I got the following earlier so looks like I’ll need to keep my legs crossed while I drive over!
Directions from l19 to closest (the closest toilet) :: M62 > M6 > A534 (Old Mill Road)
Lastly, in my previous blog posting I asked whether anyone was interested in logging their position by DNS, a few people said they would be so I’m going to look into doing something with this soon, keep your eye on my blog for more information…
Technorati tags: iphone, hackdaylondon, multimap, events, twitter, upcoming
-
What I did at Hack Day
Got back from hack day a few hours ago (yes I left before the Rumble Strips played, was really tired for some reason even though I’d had a full night’s sleep last night). It was an interesting event, my favourite presentation being “New Geo Services from Yahoo!” presented by Mor Naaman and Tom Coates. They announced a new project from Yahoo! Research called FireEagle. The idea behind it is basically to have a centralised place for storing your current location, and offer an API so that third party services can update or read your location. It’s a great idea, allowing a single API to work with when doing “I’m here!” type apps, and one I’d actually been considering knocking up myself.
I went to the event with a number of other multimappers who all got down to hacking fairly sharpish. I on the other hand just couldn’t think of anything to do, I wasn’t needed on either of their projects and just ended up doing some other coding I’d been meaning to do for a while to help out a friend. While doing this though I was still thinking about FireEagle and about whether there might be something related to that which I could knock up. After going back into London and getting a nice long sleep I went back over to Alexandra Palace this morning and decided that I would knock up a few things to update my location on FireEagle.
The first of these is actually an extension of an existing PHP script that I already had. For a year now I’ve been logging my current location while out and about by using a bluetooth GPS and MobiTrack Pro java software on my mobile phone logging to a PHP script running on my web server. Modifying that script to update my location on FireEagle actually turned out to be ridiculously easy. The biggest problem was getting GPRS turned on for my new mobile phone!
The second thing I knocked up was a way to update my position via DNS. While this may sound like an odd thing to do it’s actually quite useful. Often when you’re connected to a pay-for WiFi service you’ll find that accessing web pages when you haven’t paid for access will take you to an “enter your username and password here and/or pay us some money” page. Usually when this happens though you’ll find that you actually have full access to make DNS queries. Considering that GPS data is essentially just two numbers I thought it would be pretty handy to knock up a DNS server that accepted these two numbers and sent them over to FireEagle, and so that’s what I did.
Fortunately it turned out to be quite simple as I already had an existing perl nameserver script that I could extend, 50 lines of code later and I had a daemon running on one of my server to which I can send lookup requests for hosts like this:
l51d59296.l-0d13174.temppublic.15.nmea.a.example.com
Which results in my location being updated (to Alexandra Palace in this example). It’s actually a fairly simple sequence, the parameters are as follows:
. . . .nmea.a.example.com Latitude and longitude are prefixed by the letter "l" simply to make sure there's no hyphen at the beginning (as there would be for negative lat/lon), and the decimal point is replaced by the letter "d". The "user key" is simply looked up in a text file to get the user's application token from FireEagle and the counter just makes sure the DNS record is never cached. So I'm quite tempted now to knock these into some sort of service that anyone can sign up for but I'm doubtful of whether there's much demand. If you think you would use either service then let me know in the comments. Technorati tags: [GPS](http://technorati.com/tag/GPS), [hackdaylondon](http://technorati.com/tag/hackdaylondon), [dns](http://technorati.com/tag/dns) -
Maps, maps, maps..
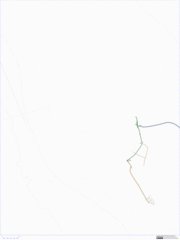
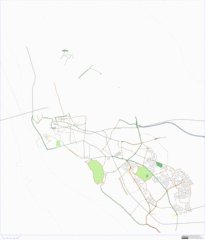
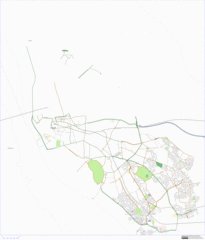
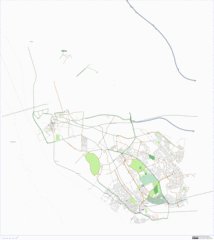
I’ve been contributing to a project called “Open Street Map” (OSM) now for about seven months. OSM is attempting to create a map of the world that is available to everyone to use, and modify, for no charge. During my time mapping with OSM I’ve been able to vastly improve the coverage of Liverpool (my home city). With a lot of help from my Dad the coverage has gone from basically nothing in Liverpool to a point where two postcodes have been comprehensively mapped, and the south of Liverpool is looking really rich in data. See the animation below to see how coverage has increased over the months:
Click the animation for a larger, slower, non-repeating version)
Now while I’ve spent lots of my spare time in the last seven months mapping, I’ve also spent all of my work time doing map-related activities (considering I work for multimap.com that’s not a big surprise). In September 2006 we made the Multimap API v1.1 available to the public (v1.0 being a private beta). Over the following four months we worked hard to build on that release, responding to comments from our clients and to build in new ideas that we had come up with while designing our new public site (more on that in a moment…) After the release of v1.2 of the Multimap API (incorporating such features as marker decluttering, our own take on “hybrid” maps and a hugely functional database backed spatial searching module) I moved onto helping out on the build of the new public site.
Our new public site is a great leap from the previous site: big maps, easy access to useful information on the map and really easy to use personalised services such as favourites and search history. We got a huge response to the launch of the new site, lots of people were happy to finally see draggable maps on multimap.com and loved being able to see things like wifi hotspots and cash points highlighted. There was also a number of people that weren’t so happy about us making such a big change to a service they make so much use of, the biggest problem being something we’ve recently remedied - the lack of Ordnance Survey Landranger maps. Unfortunately we weren’t able to get contractual terms and pricing agreed with OS in time for the initial launch.
So, I’ve covered Open Street Map, and Multimap in this blog post. OSM are creating a truly global, good looking and, most imporantly, free map. Multimap have a really good front-end for displaying maps, searching for locations and finding routes. Wouldn’t it be nice to see OSM maps inside Multimap? Well, using a little JavaScript hackery, and the “custom map type” features of the Multimap API it’s actually possible. I’ve knocked up a little “bookmarklet” that you can add to your browser’s favourites. Once you’ve added it you can browse to multimap.com, click on the new favourite and you will see two new map types appear in the widget on the top left: “mapnik” and “osmarender”. Clicking on either of these will make OSM maps appear in the page. The two options are provided by the two different methods that are used for rendering these images, you will probably notice differences in style and coverage between them but rather than go into detail on why that is here I’m going to direct you to the relevant pages on the OSM wiki.
You’re probably eager to try this out for yourself now so here’s the bookmarklet:
EDIT - please see this later blog post for an updated version of this bookmarklet
Either right click the link and add it directly to your favourites or simply drag it to your Bookmarks Toolbar. Clicking on it on this page won’t do anything as there’s no map! I’ve tried this in Firefox and Safari, I’m pretty sure Internet Explorer can’t handle bookmarklets like this and I haven’t tried Opera.
Everything on the site should continue to work fine, such as location searches and routing, though the route highlight might not overlay perfectly on the OSM maps. Unfortunately you’ll get [object Object] in the URL bar but that doesn’t actually affect the operation of the site.
In it’s current form this won’t be appearing on the public site by default, at the moment the tiles are being pulled directly from the OSM servers so we wouldn’t want to suddenly divert large amounts of traffic to them. Multimap are big fans of OSM though and we do already have the capability to display different types of map on the site so who knows, maybe in the future…
Update: 2nd August 2007 - We’ve rolled out some style changes to the API that will break the old version of the bookmarklet. Get hold of the new copy using the OSMify link above.
Update: 13th February 2008 - I’ve taken the link out from above as there’s a new version described on this page.
Technorati tags: javascript, bookmarklet, osm, openstreetmap, map, liverpool
-
Getting out of the house
Just thought I’d drop a note on here about a few events I’m going to soon…
Firstly, and most importantly - GeekUp Liverpool - on Thursday (31st May). I’m going to be doing a presentation on Open Street Map, and hopefully a bit of a practical demonstration too. It’ll be similar to one I did in Manchester last month (which was itself taken from one done by Steve Coast). This time though my intention is that by the end of it, the attendees will be able to go out and get mapping straight away without needing much more help.
Secondly, I’m happy to say that I’m one of the chosen few and will be attending the Yahoo! BBC Hackday 2007 in London. This should be a really fun event if only because I’ll be able to get together and have a few beers with lots of my friends. I know I have friends from Multimap, Yahoo!, OSM and GeekUp all going so it should be a great laugh. No idea what I’ll be hacking on, if anything, but I guess something map related would be the most likely.
So hopefully I’ll see you at one of the above events, if you’re coming to either don’t forget to mark your attendance on upcoming.org, I know for the GeekUp one we’ll be relying on it to get a good idea of numbers.
-
Announcing... JS Call Tracer
After seeing Rasmus Lerdorf demonstrate running Apache in Callgrind to get a diagram of the function calls that were made in his PHP app I decided I wanted something similar for use with JavaScript. I did a few searches to find something that would do the job but unfortunately there didn’t seem to be much out there. I think I found a single script but it seemed pretty old, and required you to register each individual function that you wanted to trace, unfortunately I can’t find a link to it now.
I actually decided not to bother going any further with this until a few weeks later when I was asked to provide support for a large JS implementation that I had nothing to do with designing or putting together. Having no idea what was going on in the app I decided that I really needed a function call tracer.
I briefly looked into hacking support into Firebug directly, hopefully making use of it’s existing JS debugging and profiling support. Unfortunately as far as I could tell this support only goes as far as a boolean flag that tells Firefox to log the total time spent in each function. Thus I knocked up a utility to do it myself.
It’s quite basic, and doesn’t work in all circumstances, but hopefully it should be useful to someone. I’ve setup a special page for it so that this blog page doesn’t go on too much, so head over there and take a look. Feel free to drop any comments in this blog posting though.
-
Geeking it up in t'North
I attended my first northern geek night tonight - GeekUp. I wasn’t really sure what to expect, I’m sad to say that in the past I’ve thought that there wasn’t really many geeks or general techies in the north of England that really knew what they were doing, or were anywhere near the cutting edge. I’m not entirely sure where I got that idea from, not having actually met all that many techies from the area, but I’d have to guess it’s something about the companies I’ve either had interviews with, or seen jobs advertised for, over the years.
I’m glad to say that my experience tonight has definitely changed my viewpoint. I only spoke to around five of the 20 or so people who attended, but I definitely got the impression that these people knew what was going on in the world of web and were interested in getting involved. I was also glad to see that the topics of the talks were on interesting relevant subjects which I’ll give a little run-down of now:
Firstly Dan Hardiker of Adaptavist showed us how to debug web pages using Firebug. Now Firebug is nothing new to me considering all I do these days is write JS, but Dan gave us a fast-paced run through of some of the most important features of firebug and he still threw in a few things that surprised me, especially with just how many ways you can the visible page using Firebug. Also interesting were the ways in which he uses Firebug to quickly get around a slow release process when making simple changes to a page (well in fact he uses it for some quite complex changes too, including running the JS of an entire page from scratch). That’s definitely one I’ll be looking at myself with a site I’ve been working on that in the development version can take a long time to load in the numerous JavaScript files.
Secondly John Baxendale gave us a quick run through about why we should use code versioning and why we should use Subversion to do it. I was looking forward to this initially as Subversion isn’t something I’ve used much, using CVS in the past and Perforce currently. He kept it fairly low on details, which is fair enough as you can never be entirely sure how much experience your audience has of a subject, but he did highlight some very good reasons for using code versioning systems and gave a quick run through of the best ways to use Subversion. He also gave us some ideas of how best to serve a Subversion repository (Apache/mod_dav/SSL or SVN+SSH) and also good ways to access one (SVN command line/TortoiseSVN/SCPlugin).
Lastly Dave Verwer gave us a talk about OpenID. OpenID is something that I’m quite sure most web developers have invented in their heads on their own, but have never got as far as doing anything with. I personally went as far as looking into what might be available around a year ago and discounted OpenID as not really going about things the right way (probably my own misunderstanding). Things have really changed though over the past year, and especially over the past few months, and it’s really come to the point where you can say that OpenID is a definite solution to some of the problems of having multiple accounts on the web, and has the potential to fix many more.
Dave gave a quick run-down on how OpenID works followed by a few demos showing how you would sign up to an OpenID provider and also how you log into a site using an OpenID. There was a few technical problems with the web site he was actually trying to log into (not a site that he has been involved with building) but he did manage to demonstrate the general principles of OpenID and accomplished logging into his chosen site without having to put any more than an OpenID URL into the sign-in box.
I talked to a few people in the pub afterwards about OpenID in general and unfortunately I can’t say that everyone was convinced. I think the real problem at the moment is more with the lack of take-up by websites, rather than any deficiencies with the technology (which in my opinion is definitely up to the job). As OpenID support grows though I think a lot more of the smaller website developers (and basically if you’re not working for Yahoo, Google, Microsoft or AOL then I’m talking to you) will realise that it has huge potential to increase their user-base by making it significantly easier for potential users to get in and start using their services.
Well, I have to say that I had an enjoyable night tonight and will definitely be up for attending in the future assuming I’m free on the second Tuesday of the month. I’m also very interested in the prospect of doing something similar in Liverpool in the near future, it turns out there’s even other geeks in my own city!
(After my comments about northern techies at the beginning of this post I realise I should probably add some sort of disclaimer. I’m a born and bred northerner so it’s not simply that I have anything against northerners. Also if you think I was talking about you, I wasn’t, I was talking about that guy next to you ;-)
Technorati tags: geekup, openid, firebug, firefox, subversion, svn, northern, england, manchester
-
Problems with Safari and innerHTML
Yesterday I had to look into a problem that was occuring in Safari with some code that I had written that was using the innerHTML property. This code works by creating some HTML using DOM functions, then adding some 3rd party HTML to one of the nodes. Though in most cases the 3rd party content is likely to be just a number, I wanted to allow for more interesting content, such as HTML entities, so I decide the simplest method would be to use innerHTML rather than parsing the content and generating the DOM nodes myself.
The code has been in use for several months without issue and has been working fine all this time in all the browsers I’ve tried it in. For some reason in this one particular scenario though, Safari was completely ignoring the attempts to set the innerHTML of the node. Setting the innerHTML and then on the following line attempting to read it was also giving an empty response. For example:
text = "foo"; node.innerHTML = text; alert( "html="+node.innerHTML ); // Pops up message saying "html="I tried numerous methods to fix this problem, including setting the property before and/or after adding the DOM node to the document. I also googled it which flagged up a number of related posts but these generally referred to pages that were served as XHTML (ie. pages with an .xhtml extension and MIME type application/xhtml+xml) and were not offering any solution.
One thing I did notice, though, was that if I typed into the address bar of Safari something along these lines:
javascript:node.innerHTML = "foo"Then my change would occur, so it seemed that Safari was happy enough to set the innerHTML of the node, just not at the time I wanted it to, which led me onto my solution:
setTimeout( function() { node.innerHTML = text; }, 50 );Yes, setting a timeout to occur in 50ms at which point the innerHTML would be set seemed to work. No idea why, and it is a bit nasty, but it was the only solution I could think of, and more importantly - it worked!
So hopefully if you see a similar problem and you need a solution, you’ll find this page and be able to make use of my dirty hack above to fix it.
Update
Firstly - something I should have mentioned. This problem has only been occurring since we started modifying the URL of the page from within JavaScript, i.e.
window.location.hash = '#foo'. We knew this didn’t work exactly as we’d hope, as the spinning status indicator stays spinning as soon as we modify the location, but we really really wanted to modify the location. Disabling the URL modifying does fix the .innerHTML problem though.Secondly - I recently noticed further problems. I was using code exactly like that above, setting the .innerHTML property, then setting it again 50ms later. Unfortunately this can have problems too because the first attempt might work, but the second one fail, leaving you with no content again! Also I have seen it fail twice in succession, only setting the content on the third time. The horrible solution I’ve ended up with is a recursive method that sets the .innerHTML, checks to see if it was set correctly (it will be empty if not) and sets a timeout to call itself after a short pause if it didn’t work. I have put a limiting factor of 5 loops on to make sure it doesn’t run forever, and I do check whether the value you’re trying to give to the content is empty as well. The complete code for the function is as follows then:
function setInnerHTML( element, html, count ) { element.innerHTML = html; if( ! count ) count = 1; if( html != '' && element.innerHTML == '' && count < 5 ) { ++count; setTimeout( function() { setInnerHTML( element, html, count ); }, 50 ); } }Technorati tags: javascript, safari, bug, browser
-
FOWA: The day I met Rasmus Lerdorf
I recently attended the “Future of Web Apps” conference organised by the friendly guys at Carson Systems. It very much consisted of ups and downs, I think I’ll just summarise as follows:
Ups:
-
last.fm talk: in depth history, tech talk, passionate guys who really enjoy doing what they’re doing
-
openid: it’s there! basically everybody that matters in the world is now behind it, yay!
-
soocial and social: the guy from soocial.com gave a talk that was a breath of fresh air, but really my best bit of the conference was meeting up with friends and heading to the pub afterwards
Downs:
-
no free wifi: no free wifi, no free wifi sniff (stupid BT; Ryan - if only you’d told us more straight away)
-
odd mix of talks: looking back at the speaker list I’m sure that more than half of the talks should have been ok, but that’s not the experience I remember, I think a non-techy focus simply left some talks missing depth
Also, as I mention in the title, I got to meet Rasmus Lerdorf the creator of PHP. The first 5 years of my working life were spent building Content Management Systems using PHP so I was quite glad to meet him (in fact I told him that he’d “made my career” though I may have meant it a little tongue-in-cheek). I shook his hand, name dropped Stig Bakken (who used to work for my parent company and with whom I had maybe 2 IM exchanges) and told him a little about my past use of PHP. Don’t know if it meant much to him, with Stefan of moo fame thanking him for the past 10 years of PHP I doubt it did, but I’m happy I met him anyway.
To finish off, I couldn’t talk about FOWA without linking through to Stuart’s excellent notes from the days. I’ve already used them a number of times to remind me of things I heared.
Technorati tags: fowa, fowalondon07, php
-
-
Must.. blog.. more.. often
…and so I thought I would recount a memory from a cycle trip last summer:
In June 2006 I cycled from Hornsea on the east coast of England to Southport on the west coast of England. I followed a route called the Trans Pennine Trail which is a 213 mile (344km) route across the country that takes you across the pennines, on roads, along canals and following the paths of disused railways. I know that it was a long and tiring trip, but since doing it I’ve manage to forget most of the bad parts and now remember it as a great feat that I would even consider again (apart from the fact that there’s lots of other things I could do instead).
Until just a few minutes ago when for no particular reason I remembered something from the first day (which is always the worst as you’re just getting used to spending the day doing exercise). It could only have been a few hours into the cycle but I remember saying to my brother in law: “The best thing about this type of trip is the planning isn’t it? Maybe next year we should plan an amazing trip cycling across Cyprus, go into full detail finding equipment and flights, then go to the pub.”
This year I’ve decided that I’m going to try to enter the London to Brighton bike ride. That one’s “only” 55 miles, but it’s still more than I’d done when I made the aforementioned statement. It’s also a race. I’m fairly hopeful that I’ll be able to get through it but I’m definitely going to have to start training soon.
Wish me luck…
Technorati tags: blog, cycling, transpenninetrail
subscribe via RSS or via JSON Feed