Resizing IFrames Across Domains
While recently looking into Google Gadgets and pondering on the possibility of an open gadgets API that allowed you to place gadgets on your own site that were hosted elsewhere, I came up with a method that can be used for resizing IFrames where the page within the IFrame is hosted on a different domain.
A simple search for “resizing iframes” on Google returns 581,000 results, and the first one that I found gave a perfectly reasonable method for resizing iframes when all the content is stored on a single domain. Unfortunately due to the security restrictions in modern browsers, JavaScript in a page hosted on one domain cannot access a page hosted on an alternative domain, even if you really really want it to. But there is a way to allow communication.
So first, before I describe the solution I’ll mention a caveat - this solution relies on the page in the iframe doing something. This means you can’t have resizable iframes for just any content - either you have to have control of the content in the iframe or its owner has to make functionality available to you, but I think that’s a good security restriction. You have to trust the content you’re linking to if you’re going to implement this.
So - on to the solution. Put an iframe in your iframe. That’s it, that’s all you need to do. Come back next week for how to make Windows completely safe from viruses and Mac OS popular………..
What? You want more details? How about if I tell you to make the inner iframe link to something in the main window’s domain, does that help?

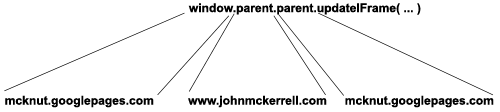
The diagram above aims to show you what I mean by this. You can also see this example in action. The main page in the example is served by the host mcknut.googlepages.com. It in turn has an iframe on it with some content from www.johnmckerrell.com. The three links inside the iframe try three different methods for resizing the iframe.
-
The first link tries to simply access the parent window directly. This will not work on any modern browsers as it will be flagged as a security violation.
-
The second link tries the best solution. There is a hidden iframe inside the main iframe. When you click on the second link iframe-resize1.html is loaded into the hidden iframe from mcknut.googlepages.com. iframe-resize1.html is passed a height value from the main iframe and then using JavaScript can access the main window, instructing it to resize the iframe. This is not flagged as a security risk because the domain of the page in the hidden iframe is the same as that of the main window.
-
The third link tries another alternative which also works, but is slightly more cumbersome. This version loads the resizing page in the main iframe. The resizing page is served from the same domain as the main page and calls some JavaScript on the main page to resize the iframe. It then uses a callback mechanism to return the iframe to the original page. This is more cumbersome as it has to reload the content in the iframe, and would not be suitable for an iframe with dynamic content that might need resizing numerous times.
So, to wrap up, the second solution mentioned above is the ideal way, as it resizes the iframe without affecting the content within it. I see a definite security problem here if you have multiple iframes with content from multiple domains in, as you might find that any iframe would end up with the ability to impersonate any other iframe. I think this could be solved though by labelling the iframes using random strings and using these strings when communicating from iframe to main page. I’m also not entirely sure about the validity of the window.parent.parent.updateIFrame() line. As you can see from the diagram below, it looks like I’m being allowed to cross domains in my JavaScript which of course should not be possible. If this turns out to be a security violation that browsers are likely to fix, though, I think window.top.updateIFrame() would suffice in most circumstances, and should in theory be fine.

Please leave comments to let me know what you think of this solution. I’ve not been able to find it in use anywhere else but if you’ve seen something similar before then let me know. Also if you have any suggestions for improvements I’d be happy to hear them. I’ve been intending to have a go at a mechanism to allow two way communication between the iframe and the main page (currently you still wouldn’t be able to pass information into the iframe from the main page) but I haven’t had time to knock something up so if you do, let me know.
UPDATE: IFrame Example Code - I’ve now collected the files together into a zip file that you can download. You will need to change the domains (mcknut.googlepages.com and johnmckerrell.com) to your own domains though for it to work correctly.
UPDATE2: Basic iframes demo - I’ve stripped the example down to the three files you need and structured them into a hierarchy that should make it clearer which files go on which domain.
Comments
— Craig
— john
— Craig
— john
— Palko
— GpD
— john
— ebidel
— gaurang
— john
— Gaurang
— john
— Ben
— john
— Joe
— john
— Joe
— Lucas
— Norcross
— john
— Frank Di Luzio
— Karl
— john
— Frank Di Luzio
— Karl
— Karl
— Karl
— johny why
— Kanth
— john
— martin
— Kanth
— Alex
— Jethro
— BC
— rahul
— Mathieu
— Sam
— Sam
— Sam
— SevenDaffodils
— Jason
— Rudy
— Santa Clarita Valley DotNet Users Group
— Ben
— john
— Ben
— john
— Joe
— Joe
— Joe
— dorkass
— Joe
— john
— Bethany
— Anderson Oliveira (from Brazil)
— Debbie Robinson
— Cross-domain IFrame Resizing - Technology
— Peter
— john
— Mani
— Sam
— john
— links for 2009-07-20 « BarelyBlogging
— Adam
— Blas
— john
— Josh
— TJ
— jean philippe gousse » Blog Archive » Cross Domain iframe Resizing
— Cross Domain iframe Resizing | E Marketing, Web Design, Web Develop, SEO and SEM Egypt Blog
— Suf
— Steven Arango
— Rachel
— john
— Cindy
— Mike alias NuganX
— | Matthew D. Leichty
— IE limitations of window.top (method not found) | DEEP in PHP
— Peter
— Peter
— Niclas
— Expand page height based on iframe source
— Matt
— Pedru
— John