JavaScript Call Tracer
This utility will give you a hierarchical view of the function calls that are made within a Javascript WebApp. This can be really useful when trying to get up to speed on a large JS project that you have had no involvement in. The call trace is shown in the Firebug debugging tool in Firefox but will also work with Firebug Lite in Safari and Internet Explorer.
As a basic example, this first test page creates a singleton object called alerter, this is initialised using an init method to which you pass a name and a containing HTML element. Two methods can then be called to update the HTML element with “Hello” and “Goodbye” messages address to the name given in the init method. The following screenshots should give you a better idea:
Initial screenshot:

Hello message:

“Goodbye” message:

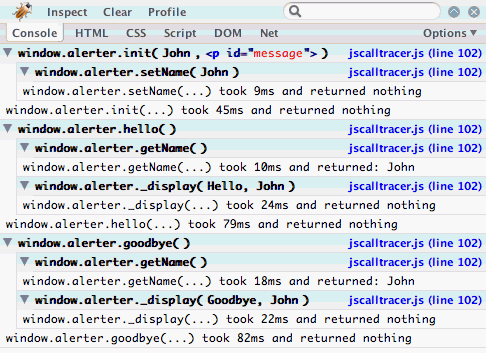
The page can be found here, and this is the output that you will see in Firebug:

Unfortunately to get JavaScript Call Tracer (JSCT) to trace your functions you do have to register them. It’s made slightly easier though by the fact that JSCT allows you to pass it the name of an object and it will iterate over the whole object and replace all the functions in it with a function of its own. I’ve tested this with pre-constructed singleton objects with methods attached to it. I’ve also tested it with JS classes defined by adding methods to the prototype. In these cases it has worked, but I have seen it fail to work at times, though I couldn’t say for sure what was happening in these cases.
To attach JSCT to the alerter object above, the following code was used:
<code>JSCT.setupTrace( [ 'alerter' ] );</code>
This works best when namespacing objects and methods. JSCT currently requires that the methods/objects that you’re registering are attached to the window object (i.e. essentially they need to be globally scoped) but this could be altered to fit requirements.
Together with the test page mentioned above, I’ve knocked up another two pages, please take a look and let me know your thoughts by adding comments to this page.
Examples:
-
Basic test page using alerter singleton object.
-
More advanced test page using a JS class with methods added to the prototype.
-
A simple test page using the script.aculo.us library.